デザインシステムの構築
こんにちは。 UI/UXデザイナーの関です。 IDCFクラウドのUI設計やユーザーリサーチを担当しています。
前回の記事では、IDCFクラウドのデザインシステム構築のための準備段階のお話と、大まかな構成についてお話させていただきました。今回はもう少し詳細に構築プロセスをご紹介します。
はじめにの定義
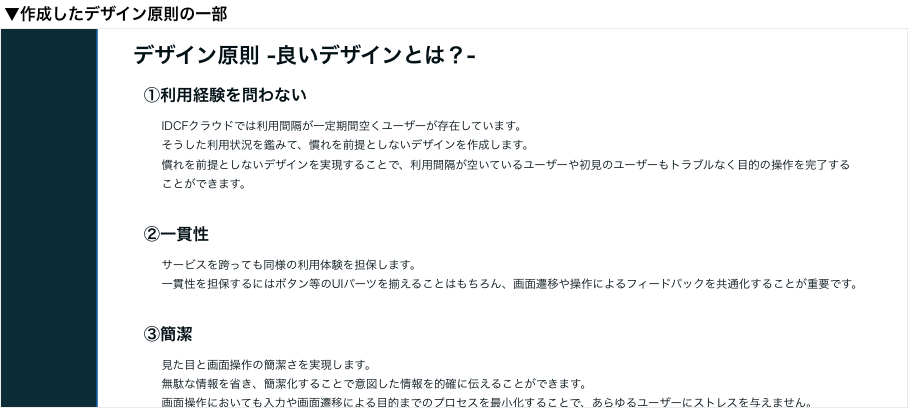
「はじめに」のセクションでは、デザインシステムの目的、デザイン原則、デザインポリシーなど、デザインシステムの基盤となる情報をまとめています。
その中でもデザイン原則は、デザインシステムの土台をなす部分であり、非常に重要な要素です。
デザイン原則とは、デザインシステムを利用して画面を作成する際に指針となる基本的な考え方や価値観のことを指します。
デザイン原則に基づいて、UIの見た目、挙動、組み合わせなどを決定していきます。既存のUIにとどまらず、新たなUIを追加する際もデザイン原則を基準に判断していきます。
デザイン原則の作成プロセスでは、できるだけ幅広く網羅的なアプローチを取るために、チームメンバーでグループワークを行い、現状分析や競合他社の調査結果を考慮しながら、デザイン原則を決定していきました。
グループワークで出た案の中から、簡潔でわかりやすいデザイン原則に絞り込むとともに、カバーしきれていない領域がないかも慎重に検討しました。また、IDCFクラウドのブランドアイデンティティや特長を考慮し、それらを反映させるようなデザイン原則を策定することを重視しました。
このプロセスを通じて、チーム全体で共有できる明確かつ包括的なデザイン原則を作成することができました。

デザイントークンの設定
デザイントークンは色やタイポグラフィなど、見た目や振る舞いに関する基本要素をまとめています。リリース範囲の検討の際に必要最低限の要素に抑えるとしましたが、デザイントークンの性質上、影響範囲が広く必要最低限とはいえボリュームが大きくなり、以下のような構成となりました。
- 色
- タイポグラフィー
- アイコン
- レイアウト
- シャドウ
- 角丸
- ロゴ
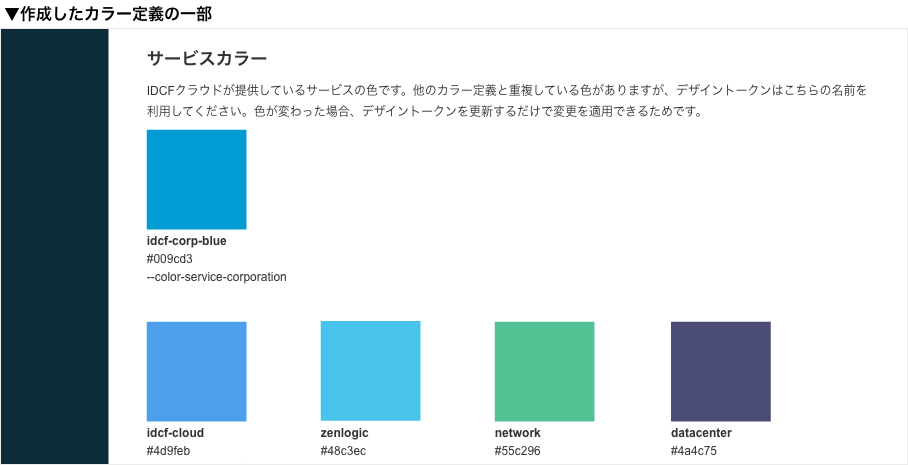
色
IDCFクラウド全体の一貫性を保つために、プライマリーカラー、セカンダリーカラーなど、各色の役割を定義し、それぞれのシチュエーションで使用すべき色を統一しました。
さらに、アクセシビリティの観点からも、達成すべきアクセシビリティ基準を設定し、コントラスト比にも注意を払いました。これにより、視覚的な障害を持つユーザーにも分かりやすいデザインが実現できます。
このような色の取り扱いに関するルールをデザインシステムに盛り込むことで、デザインの一貫性やアクセシビリティが向上し、開発者やデザイナーが迅速かつ効率的に作業を進めることが可能になります。

タイポグラフィー
タイポグラフィーでは、使用できるフォントの指定や、各見出しレベルやテキスト内で使用可能なサイズのバリエーションを定めました。実装時とデザインツール使用時の両方で参照しやすいように、各サイズはpxとremの両方で記載しています。さらに、各サイズにおけるline-heightやletter-spacingといった細かいスタイル設定も規定しています。これにより、デザインシステム全体でタイポグラフィーの一貫性が保たれ、デザイナーや開発者が効率的に作業を進めることができます。

アイコン
アイコンの使用を適切に制限するために、アイコンが必要とされるシチュエーションを明確に定め、アイコンの使用プロセスを整理しました。これにより、どのユーザーがアイコンを使用しても、目的に合ったアイコンを適切に配置できるようになりました。
コンポーネントの設計と開発
コンポーネントはボタン、ヘッダー、フォーム要素、メニューなどのUI部品を指し、それらの使い方や指針を定義しています。
コンポーネントの構築として、まず最初にIDCFクラウドで使用頻度が高いボタンとテーブルの定義から作成を始めました。ボタンに関しては、サイズや種類といった大まかな部分から、ボタンのラベルのルールやアイコンを使用する場合の指針といった細かい部分まで定義し、ボタンの仕様を統一しました。
さらに、混同しやすいテキストリンクとボタンの用途の違いをNGパターンを取り入れて解説しました。これにより、ルールに反した使い方を避け、一貫性のあるUIデザインを実現することができます。
テーブルに関しても、様々なパターンのレイアウトやスタイル、データの表示方法などを定義しました。さらにテーブルだけではなく、テーブルに付随するページネーションや表示件数の切り替えボタンや、検索窓などの操作エリアも定義し、様々な組み合わせパターンにも対応できるようにしました。

社内関係者への共有
構築が終わったら、実際にデザインシステムを利用するであろう社内関係者への共有を行いました。
さらに、関係者から普段の画面設計や実装において日頃直面している問題や困難な点をヒアリングしました。このフィードバックを元に、次回のデザインシステムのアップデートに取り組み、より使いやすく改善されたデザインシステムを提供することを目指しました。
以下は関係者から挙がった課題の一部です。
- IDCFクラウドには日本語サイトと英語サイトがあるが、同じUIにおいて日本語と英語で文字数が異なる場合に、どちらの言語に対応したデザインを採用すべきか判断に迷うことがある
- モーダルである必要がないと思われる箇所でもモーダルであることがあり、実装コストもかかるため必要最低限に抑えたい
- 電話番号や郵便番号のハイフンが画面によって、入っていたりいなかったりでどちらが正しいのか分からず迷う
このような情報共有とフィードバックのプロセスを通じて、デザインシステムがすべての関係者にとって有益で効果的になるように取り組んでいます。また、定期的なレビューやアップデートにより、デザインシステムが継続的に進化し、社内関係者のニーズに適応することを目指しています。
デザインシステムの今後
ここまでゼロからデザインシステムを構築し、共有までのプロセスをご紹介しましたが、もちろんこれで終わりではありません。コンポーネントも現段階では必要最低限のものしかカバーできていませんし、ワーディングルールやアクセシビリティポリシーといった新たな枠組みの追加も必要です。
さらに、デザインシステムは組織全体で適用され、継続的に改善されるべきものです。これを実現するためには、定期的なレビューやフィードバックの収集、そして新たなデザイン要素や技術の取り入れが欠かせません。また、組織内の異なるチームやプロジェクト間でのコミュニケーションが円滑に行われるよう、情報共有の仕組みも整えておくことが重要です。
今後もデザインシステムのアップデートを続け、より効果的なチーム連携と効率化を進めていきます。