※2016年10月1日より、サービス名称が「Yahoo!ビッグデータインサイト」から「トレジャーデータサービス by IDCF」に変更となっております。
はじめに
こんにちは、UX開発部の上野です。
最近冷えてきたので、くるぶしソックスを止めようかなと思っています。ただスニーカーにはくるぶしソックスが一番似合っているかなと思っているので、その点が悩ましいところです。 さて、今回はタイトル通りJavascriptで情報をYahoo!ビッグデータインサイトへデータをアップロードする方法を記載します。Javascriptは米国トレジャーデータ社が提供するSDKを利用して実装します。
今回やることの概要図は以下となります。 
そもそもなぜJavascriptで情報を取得する必要があるのか、というところですが理由は以下となります。
- SPA(Single Page Application)に対応できるため
- クライアントの情報はクライアントからが自然なため
まず一点目ですが、最近のWebアプリケーションの大きな流れとしてSPA(Single Page Application)というものがあります。SPAの場合ですと、基本的にはクライアント(ブラウザ)はサーバーと通信せず、画面遷移などの処理はクライアントが独立して行います。その場合ですとサーバー側でページ遷移などのイベントは検知できないので、クライアント側で実行されるJavascriptで情報を取得する必要があります。
次に二点目ですが、SPAが実現できることから最近はクライアントとなる各デバイスの性能は向上しています。情報取得処理がクライアントの負荷とならないなら、クライアントの情報はクライアントから取得するのが適当なのかなと思います。(これは個人的な意見ですが。)
さてこれまでの話でクライアントの情報はJavascript経由で取得するのが、Webアプリケーションの大きな流れとして必要であり、正しい姿だと理解して頂ければ幸いです。理解できないよ!そんな流れではない!というご意見の方も・・・少々お付き合いください。
それでは始めましょう!
前提条件
以下前提条件となります。
- Yahoo!ビッグデータインサイトのアカウントを持っていること
- 以下の条件を満たすUbuntu14.04マシンを持っていること
- Webサーバーをインストールできる
- ブラウザでアクセスできる
- Yahoo!ビッグデータインサイトのCLIツールをインストール済みであること*
*CLIツールインストールにはRuby1.9以上が必要となりますのでご注意ください。
Ubuntu14.04の場合は、インストール直後でRuby1.9以上であるので以下のコマンドでCLIツールをインストールすることができます。
$ sudo apt-get update
$ sudo apt-get install make ruby-dev
$ gem install td
$ echo 'export TD_API_SERVER=http://ybi.jp-east.idcfcloud.com' >>
~/.bash_profile
$ source ~/.bash_profile
$ env | grep TD
TD_API_SERVER=http://ybi.jp-east.idcfcloud.com
$
その他の環境をお使いの方はYahoo!ビッグデータインサイトご利用ガイドの第4章を参照してください。
実証は弊社クラウドサービスであるIDCFクラウド上のUbuntu14.04の仮想マシンで行っているので上記の前提条件としていますが、同じことはもちろん他のOSディストリビューションでもできますので是非お試しください。
今回やること
今回やることは以下となります。
- Step1:Webサーバーのインストール(Nginx)
- Step2:Yahoo!ビッグデータインサイトの準備 - DB/Table作成編
- Step3:Yahoo!ビッグデータインサイトの準備 - WriteOnlyApiKeyの取得
- Step4:HTMLファイルの編集 - Javascript SDKの埋め込み
- Step5:アップロード確認
Step1:Webサーバーのインストール(Nginx)
まずはクライアントであるブラウザからアクセスさせるWebサーバーを準備します。 今回はNginxをインストールします。
Step1-1:ログイン
まずはお使いのUbuntu14.04にsshなどの方法でログインします。
Step1-2:Nginxのインストール
以下のコマンドでNginxをパッケージインストールします。
$ sudo apt-get install nginx
$ nginx -v
nginx version: nginx/1.4.6 (Ubuntu)
$
Step1-3:サンプルページの準備
Nginxがデフォルトで用意しているindex.htmlにJavascript SDKを埋め込んでもいいのですが、今回は以下の二つのサンプルHTMLを用意しました。
$ tree /usr/share/nginx/html/
/usr/share/nginx/html/
├── ybi_main.html
└── ybi_sub.html
0 directories, 2 files
$
こちらがメインページとなります。
<!-- ybi_main.html -->
<!doctype html>
<!--[if lt IE 9]><html class="ie8" lang="ja"><![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="ja"><!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="YBI JS SDK Test">
<title>YBI Javascript Sample</title>
</head>
<body data-category="top">
<div id="user_info">
<div id="user_mail">
hogehoge@example.com
</div>
<div id="user_name">
hogehoge
</div>
<div id="link">
<a href="/ybi_sub.html">ybi_sub.html</a>
</div>
</div>
</body>
</html>
こちらがメインページ(ybi_main.html)からリンクが張られているサブページ(ybi_sub.html)となります。
<!-- ybi_sub.html -->
<!doctype html>
<!--[if lt IE 9]><html class="ie8" lang="ja"><![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="ja"><!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="TD JS SDK Test">
<title>YBI Javascript Sample</title>
</head>
<body data-category="top">
<div id="user_info">
<div id="user_mail">
hogehoge@example.com
</div>
<div id="user_name">
hogehoge
</div>
<div id="link">
<a href="/ybi_main.html">ybi_main.html</a>
</div>
</div>
</body>
</html>
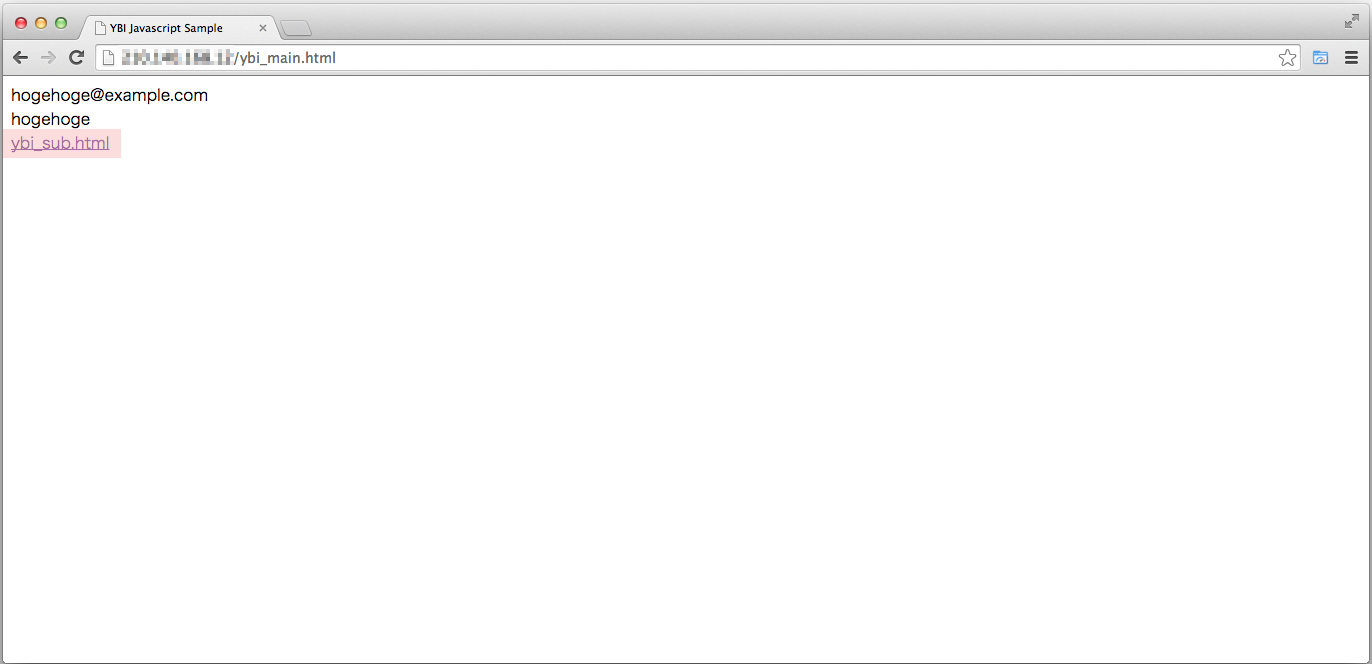
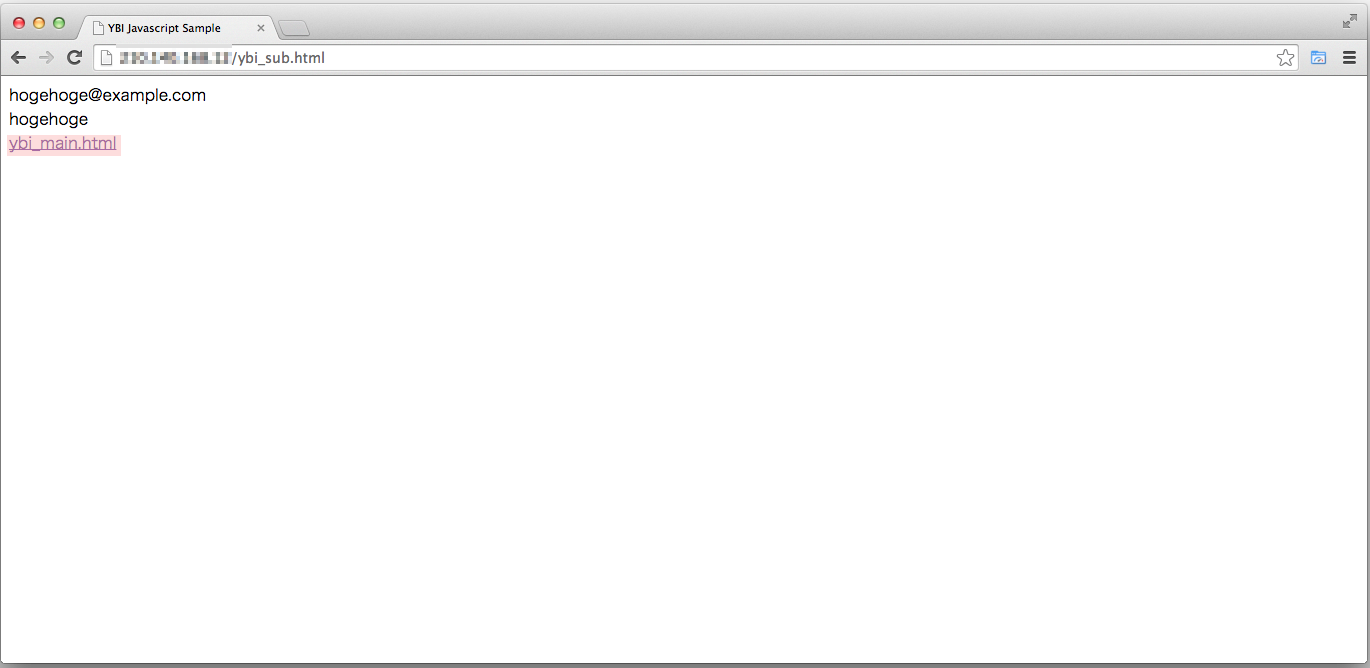
これらにブラウザからアクセスしてみるとそれぞれ次のように表示されます。
- ybi_main.html

- ybi_sub.html

user_mail、user_nameという属性にそれぞれ"hogehoge@example.com"、"hogehoge"という値を設定しています。
以降はこれらのページに対してJavascriptを埋め込んで行きます。
Step2:Yahoo!ビッグデータインサイトの準備 - DB/Table作成編
さて次にYahoo!ビッグデータインサイトの準備を行います。 準備といってもデータアップロード先となるDB/Tableを作成するだけとなります。
Step2-1:DB作成
さてここではCLIツールを利用して以下のコマンドでDBを作成します。
$ td db:create js_sdk_db
Step2-2:Table作成
次に先ほど作成したjs_sdk_dbというDBに対してTableを作成します。 以下のコマンドで作成します。
$ td table:create js_sdk_db js_sdk_table
さてこれでデータのアップロード先の準備は整いました。
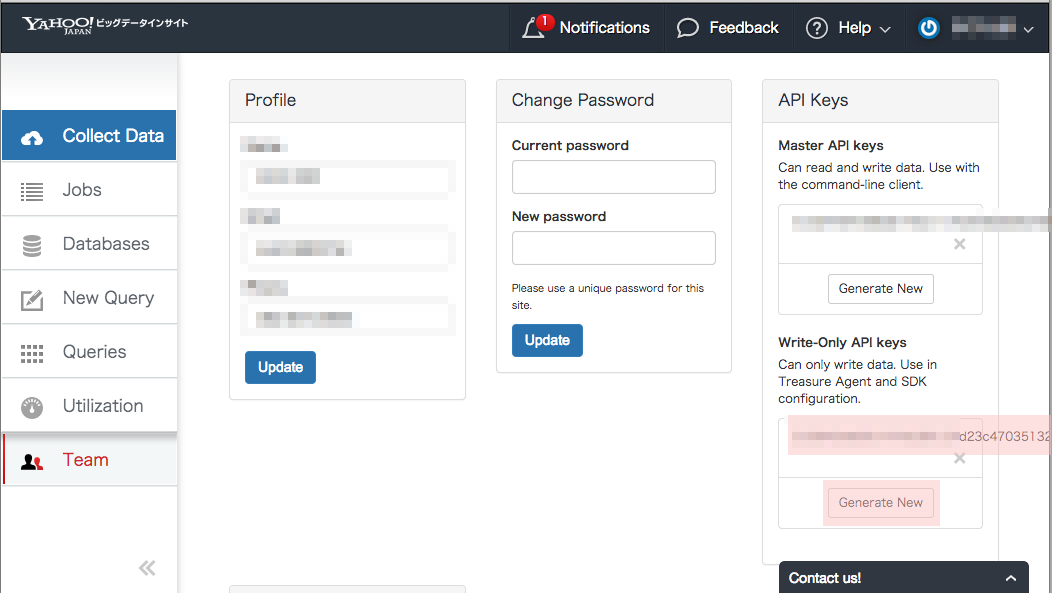
Step3:Yahoo!ビッグデータインサイトの準備 - WriteOnlyApiKeyの取得
アップロードされるデータとアカウントを紐付けるためにデータアップロード時にはApiKeyが必要となります。 ApiKeyには以下二つのApiKeyがあります。
- MasterApiKey: そのアカウントに権限あるデータソースに対して読み取り/書き込み可能なApiKey
- WriteOnlyApiKey: そのアカウントに権限があるデータソースに対して書き込むことが可能なApiKey
今回のケースですと、あるサイトにアクセスする不特定多数のクライアントに対して、ばらまくことを想定しておりますので、後者のWriteOnlyApiKeyを利用するのが良いかと思います。
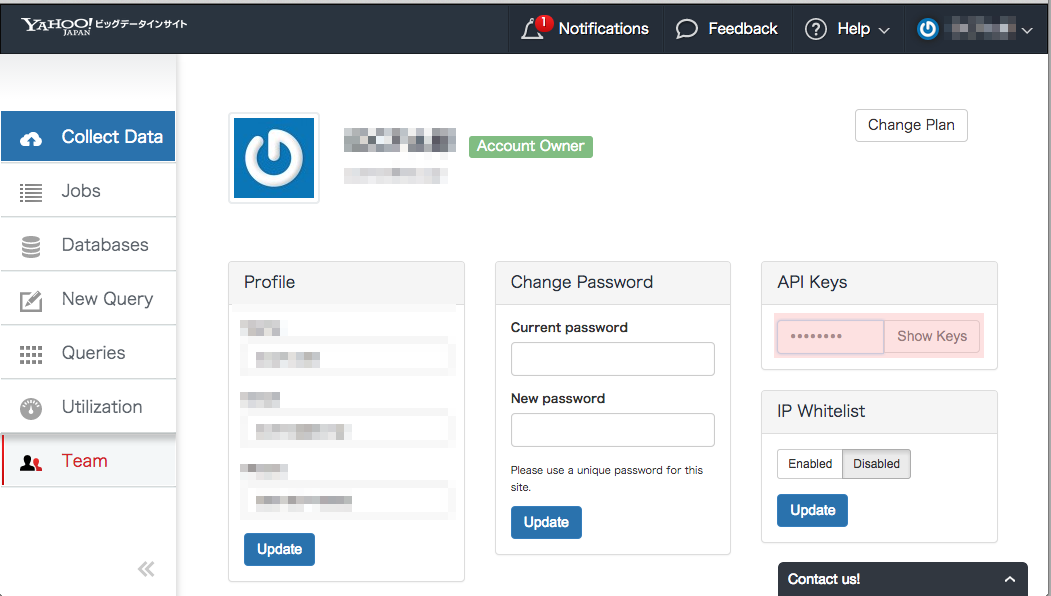
Step3-1:Consoleログイン
まずはConsoleにアクセスしてログインします。

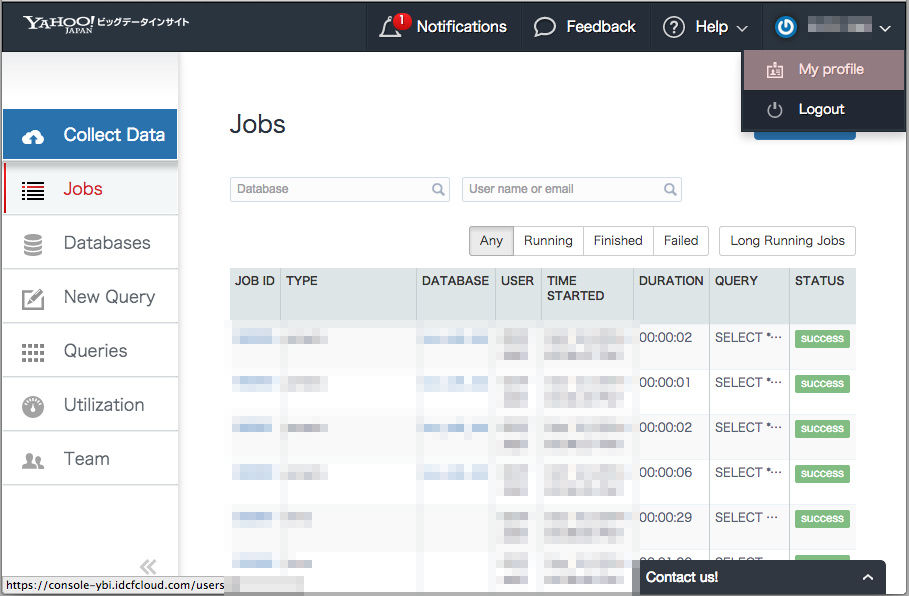
Step3-2:My Profile画面の表示
次に、 ヘッダメニュー > Account名 > My Profile でMy Profile画面を表示させます。

Step3-3:ApiKeyの表示
API Keysパネルでアカウントのパスワード入力後にShow Keysボタンを押下します。

Step3-4:WriteOnlyApiKeyの取得
これでWriteOnlyApiKeyが表示されるはずです。 まだ取得していいなければ、Generate Newボタンを押下して取得してください。

Step4:HTMLファイルの編集 - Javascript SDKの埋め込み
さてこれでアップロードする準備が整いましたので、これからデータをアップロードするためのJavascriptを埋め込んでいきます。
Step4-1:メインページ(ybi_main.html)の編集
以下TreasureData社が提供するJavascript SDKを埋め込んだ/usr/share/nginx/html/ybi_main.htmlとなります。 各コードの説明はStep4-3で行います。
<!-- /usr/share/nginx/html/ybi_main.html -->
<!doctype html>
<!--[if lt IE 9]><html class="ie8" lang="ja"><![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="ja"><!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="YBI JS SDK Test">
<title>YBI Javascript Sample</title>
<script type="text/javascript">
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}},s=["addRecord","set","trackEvent","trackPageview","ready"],n=0;n<s.length;n++){var i=s[n];e[t].prototype[i]=r(i)}var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src=("https:"===document.location.protocol?"https:":"http:")+"//s3.amazonaws.com/td-cdn/sdk/td-1.2.0.js";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(a,c)}}("Treasure",this); /* JavaScript SDK の読み込み*/
</script>
</head>
<body data-category="top">
<div id="user_info">
<div id="user_mail">
hogehoge@example.com
</div>
<div id="user_name">
hogehoge
</div>
<div id="link">
<a href="/ybi_sub.html">ybi_sub.html</a>
</div>
</div>
<!-- TD JS SDK Start -->
<script type="text/javascript">
/* TreasureDataオブジェクト作成 */
var td = new Treasure({
host: 'mobile-ybi.jp-east.idcfcloud.com', /* エンドポイントの指定 */
database: 'js_sdk_db', /* データベースの指定 */
writeKey: 'xxxxxxx09d147de381c3fd23c47035132dxxxxxxx' /* WriteOnlyApiKeyの指定 */
});
/* データの取得 */
var user_mail = document.getElementById('user_mail');
var user_name = document.getElementById('user_name');
var user = {
id: user_mail.innerText,
name: user_name.innerText,
} /* データの設定 */
td.trackEvent('js_sdk_table', user); /* データの送信 */
console.log(user)
</script>
<!-- TD JS SDK End -->
</body>
</html>
*writeKeyはアカウントによって値が異なりますのでご注意ください。
Step4-2:サブページ(ybi_sub.html)の編集
以下TreasureData社が提供するJavascript SDKを埋め込んだ/usr/share/nginx/html/ybi_sub.htmlとなります。 各コードの説明はStep4-3で行います。
<!-- /usr/share/nginx/html/ybi_sub.html -->
<!doctype html>
<!--[if lt IE 9]><html class="ie8" lang="ja"><![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="ja"><!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="TD JS SDK Test">
<title>YBI Javascript Sample</title>
<script type="text/javascript">
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}},s=["addRecord","set","trackEvent","trackPageview","ready"],n=0;n<s.length;n++){var i=s[n];e[t].prototype[i]=r(i)}var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src=("https:"===document.location.protocol?"https:":"http:")+"//s3.amazonaws.com/td-cdn/sdk/td-1.2.0.js";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(a,c)}}("Treasure",this); /* JavaScript SDK の読み込み*/
</script>
</head>
<body data-category="top">
<div id="user_info">
<div id="user_mail">
hogehoge@example.com
</div>
<div id="user_name">
hogehoge
</div>
<div id="link">
<a href="/ybi_main.html">ybi_main.html</a>
</div>
</div>
<!-- TD JS SDK Start -->
<script type="text/javascript">
/* TreasureDataオブジェクト作成 */
var td = new Treasure({
host: 'mobile-ybi.jp-east.idcfcloud.com', /* エンドポイントの指定 */
database: 'js_sdk_db', /* データベースの指定 */
writeKey: 'xxxxxxx09d147de381c3fd23c47035132dxxxxxxx' /* WriteOnlyApiKeyの指定 */
});
/* データの取得 */
var user_mail = document.getElementById('user_mail');
var user_name = document.getElementById('user_name');
var user = {
id: user_mail.innerText,
name: user_name.innerText,
} /* データの設定 */
td.trackEvent('js_sdk_table', user); /* データの送信 */
console.log(user)
</script>
<!-- TD JS SDK End -->
</body>
</html>
*writeKeyはアカウントによって値が異なりますのでご注意ください。
Step4-3:編集説明
Javascript関連のコードはybi_main.htmlでもybi_sub.htmlでも全く同じコードとなります。 各コードの意味は以下となります。
- 13行目:TreasureData社が提供するJavascript SDKを取得しています。
- 29-45行目:Javascriptのメイン部分です。
- 31-35行目:Javascript SDKのオブジェクトを作成しています。
- 32行目:endpointを指定しています。mobile-ybi.jp-east.idcfcloud.comを指定します。
- 33行目:データを格納するYBIのデータベースを指定しています。ここではjs_sdk_dbを指定しています。
- 34行目:YBIのApiKeyを指定しています。Step3で取得したApiKeyを指定してください。
- 37-42行目:それぞれのページのDOMからIDがuser_mail、user_nameという要素のテキストの値を内部変数のuserにhash形式でそれぞれid、nameで格納しています。
- 43行目:内部変数userに設定した値と、Javascript SDKが自動で取得している以下の値をYBIにアップロードしています。
- td_version - td-js-sdk's version
- td_client_id - client's uuid
- td_charset - character set
- td_language - browser language
- td_color - screen color depth
- td_screen - screen resolution
- td_viewport - viewport size
- td_title - document title
- td_url - document url
- td_host - document host
- td_path - document pathname
- td_referrer - document referrer
- td_ip - request IP (server)
- td_browser - client browser (server)
- td_browser_version - client browser version(server)
- td_os - client operating system (server)
- td_os_version - client operating system version(server)
Step5:アップロード確認
では実際に各ページにアクセスしてデータがアップロードされることを確認しましょう。
Step5-1:ブラウザアクセス
以下の順番で各ページにアクセスします。
- ybi_main.html(ブラウザに直打ち)

- ybi_sub.html(ybi_main.html内のリンク経由)

- ybi_main.html(ybi_sub.html内のリンク経由)

見た目上はオリジナルページと変更がないので動きがなくてつまらないと思いますが、そこらへんはご容赦ください。
Step5-2:アップロード確認
以下のコマンドでCLIを使ってjs_sdk_db.js_sdk_tableにデータが格納されていることを確認します。
mobile-ybi.jp-east.idcfcloud.comからデータベースへのアップロードは一定の間隔で行っていますので、アップロードされるまでしばらく時間が必要となります。
$ td query -w -t hive -d js_sdk_db "SELECT * FROM js_sdk_table"
# 省略
+-----------------------+------------+----------+----------------+----------------+----------------------+--------------------------------------+---------------+--------------------+-------------+----------+------------+----------+-----------+-------------------------------------+-------------------------------------+----------------+-------------+------------+
| td_title | td_browser | td_color | td_path | td_ip | id | td_client_id | td_os_version | td_browser_version | td_viewport | name | td_charset | td_os | td_screen | td_referrer | td_url | td_host | td_language | time |
+-----------------------+------------+----------+----------------+----------------+----------------------+--------------------------------------+---------------+--------------------+-------------+----------+------------+----------+-----------+-------------------------------------+-------------------------------------+----------------+-------------+------------+
| YBI Javascript Sample | Chrome | 24-bit | /ybi_main.html | xxx.xxx.xx.xxx | hogehoge@example.com | 540dcec4-651b-409d-e812-511c6dd10a81 | 10.9.5 | 38.0.2125 | 1366x587 | hogehoge | utf-8 | Mac OS X | 1920x1080 | | http://yyy.yyy.yyy.yy/ybi_main.html | yyy.yyy.yyy.yy | ja | 1416225567 |
| YBI Javascript Sample | Chrome | 24-bit | /ybi_sub.html | xxx.xxx.xx.xxx | hogehoge@example.com | 540dcec4-651b-409d-e812-511c6dd10a81 | 10.9.5 | 38.0.2125 | 1366x587 | hogehoge | utf-8 | Mac OS X | 1920x1080 | http://yyy.yyy.yyy.yy/ybi_main.html | http://yyy.yyy.yyy.yy/ybi_sub.html | yyy.yyy.yyy.yy | ja | 1416225568 |
| YBI Javascript Sample | Chrome | 24-bit | /ybi_main.html | xxx.xxx.xx.xxx | hogehoge@example.com | 540dcec4-651b-409d-e812-511c6dd10a81 | 10.9.5 | 38.0.2125 | 1366x587 | hogehoge | utf-8 | Mac OS X | 1920x1080 | http://yyy.yyy.yyy.yy/ybi_sub.html | http://yyy.yyy.yyy.yy/ybi_main.html | yyy.yyy.yyy.yy | ja | 1416225571 |
+-----------------------+------------+----------+----------------+----------------+----------------------+--------------------------------------+---------------+--------------------+-------------+----------+------------+----------+-----------+-------------------------------------+-------------------------------------+----------------+-------------+------------+
3 rows in set
$
xxx.xxx.xx.xxxはブラウザが入っている機器のグローバルIPアドレス、yyy.yyy.yyy.yyはybi_main.html/ybi_sub.htmlが配置されているサーバーのグローバルIPアドレスに読み替えてください。 クエリの結果からJavascriptを埋め込んだページに、ロードした際のデータが格納されていることがわかると思います。 各カラムの説明は前Stepで説明済みなので詳細は省略しますが、クライアントを識別するID(td_client_id)、ブラウザ情報(td_browser_version, td_viewport)、OS情報(td_os_version)、機器情報(td_screen)、アクセス情報(td_path、td_referrer)や個別に指定したid、nameの情報も取得できていることがわかるかと思います。
私がChromeを使っていることも一目瞭然かと思います^^;
おわりに
いかがでしたでしょうか。 少ないコード量で、ページにアクセスしているクライアント情報の取得ができることを実感できていただけたなら幸いです。 Yahoo!ビッグデータインサイトでは今回ご紹介したJavascript SDKの他にもAndroid/iOS/UnityのSDKがありますので、是非お試しください!