こんにちは、クラウドSRE部の志甫谷(しほや)です!
IDCFクラウドの課金系システムをメインで担当しています。趣味はフットサル(プレー・観戦)です。
まえがき
これはIDCFに嵐を巻き起こす、夢と希望に溢れた 新卒エンジニア4人の果てしない挑戦の記録です!
※このまえがきは、【目指せ!Fの頂】*1のパロディです。
前回までのRookies Training Report 2019
2ヵ月間でWebアプリケーション完成を目指す4人の新卒メンバー。
作成するWebアプリケーションのテーマを決定し、要件定義/設計フェーズへと進んでいくのでした。
始動編の内容については、次の記事を参照してください。
blog.idcf.jp
要件定義フェーズ
新卒メンバーにとっては、要件とはなにか?というところからのスタート。
そこで、まずは目指すべきゴールを提示しました。
このフェーズで完成させるのは、要件定義書です。この中で満たさなければいけない項目を確認しました。
- このアプリケーションの概要説明(やること、やらないことを整理)
- 業務フローの列挙と整理(このアプリケーションを使用する場面とその流れの整理)
- 必要な画面の列挙、機能(非機能)要件の整理
業務フローの列挙と整理
業務フローの列挙をする目的は、必要な機能の見極めです。
Morio Libraryを使用する際の業務フローを整理することで、本当に必要な機能がわかります。
業務フローの列挙結果は次のとおりです。
- 書籍貸し出し
- 書籍返却
- 書籍返却期限切れ催促
- 書籍オファー(貸し出し予約)
- 書籍追加
業務フローの例として、書籍貸し出し業務の流れを示します。
1.据え置きタブレットでQRコードを読み取る
2. 貸出ページに遷移する
3. slackの表示名を入力して貸出確定ボタンを押下する
4. tokenが貸出者のslackに送信される
5. 貸出者がtokenを入力する
6. tokenが合っていた場合、貸出完了!
例で示したように、全ての業務に対して業務フローの具体的な流れを整理していきました。 整理を行うことで、次のフェーズで実施する設計、実装へとつなげていきます。
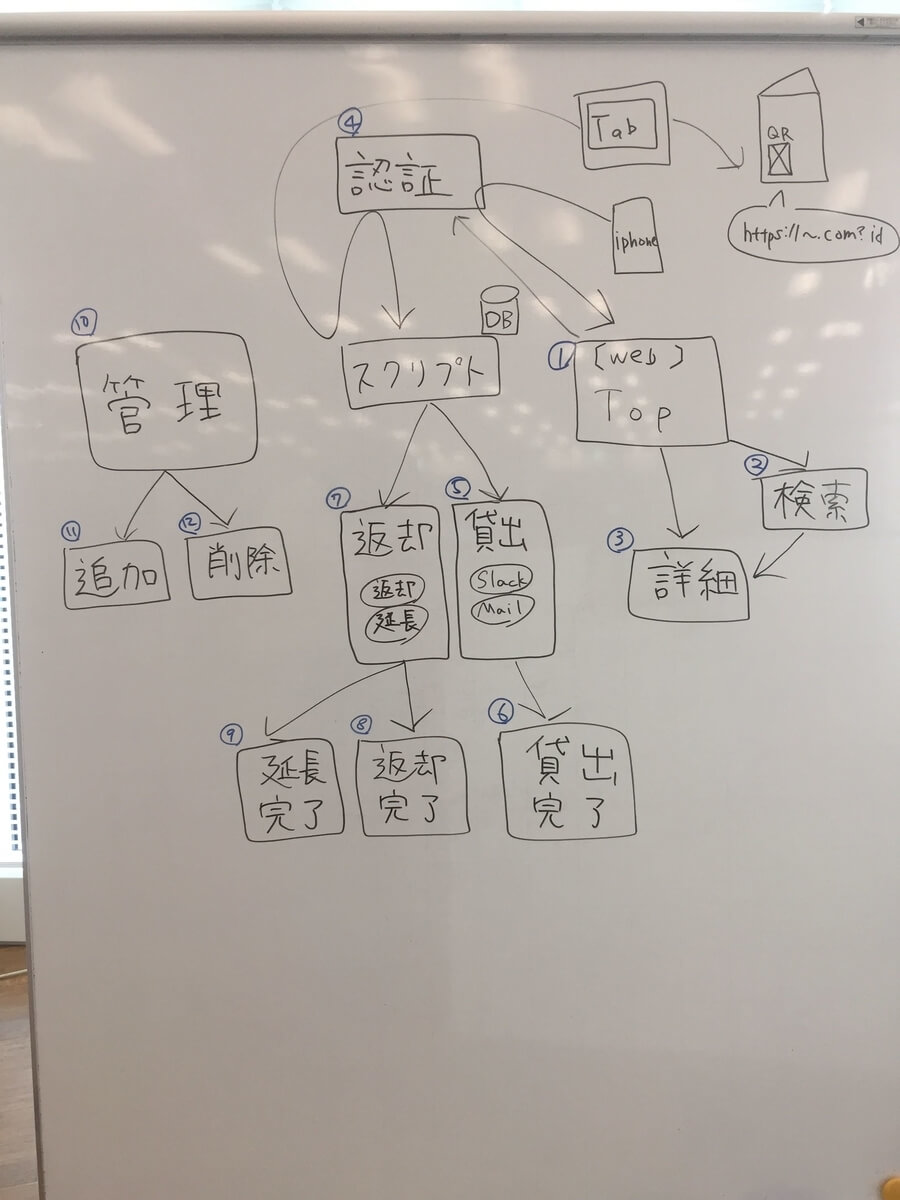
画面一覧の列挙

業務フロー整理後、必要な画面一覧を列挙しました。
それぞれの画面同士の関係性を明らかにすることを目的とし、
他の画面から遷移されない画面がある場合は不要であると判断できますし、
画面遷移の流れが不自然である場合に、画面構成を見直したりすることもできます。
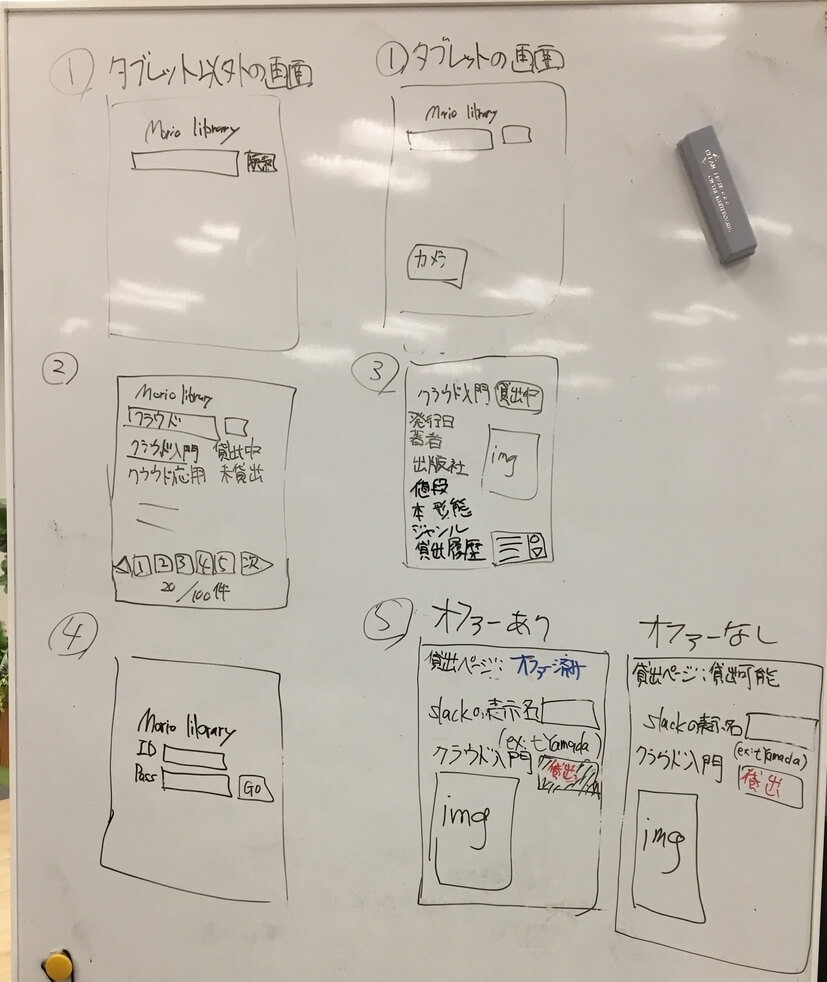
画面一覧を列挙した後は、各画面の表示内容を書き出し、要件を洗い出していきました。

例として、検索結果表示ページの要件の整理内容を示します。
- タイトル(MorioLibrary)が表示できる
- タイトルを押下するとトップページに戻れる
- 検索窓に文字列を入力できる -文字数制限をかける
- 検索ボタン押下すると再度検索できる
- 本の検索結果を名前順で表示できる -並び替えができる(名前順、新着順、発売日、値段、貸出回数)
- 本の検索結果をフィルタリングして表示できる -貸出状況、ジャンル、本形態
- 本のタイトルを表示できる
- 本のタイトルの横に貸出状況を表示できる
- 貸し出し状況が貸し出し中の場合は、オファー申請ボタンを表示する
- 本のタイトルを押下すると詳細ページに遷移する
- ページ切り替えボタンをつける
- ページ番号を押下すると移動できる
- 本の検索結果を20件表示できる
要件定義フェーズはこのように進んでいき、部長との要件定義レビューの準備を進めました。
途中、考慮漏れがポロポロ出てきて、発表練習に時間を割けずに本番を迎えることになりました。
要件定義レビュー
テーマ検討以来となる、部長レビューがやってきました。
トピックとしては、要件定義書の内容確認です。(業務フロー、各画面の要件確認)

レビューでの宿題
要件定義レビューは、概ね問題なくクリアしました。
宿題として決めなければいけない項目について残りの時間で議論を続けました。
- 必須機能と、オプショナル機能の優先順位決め
- 返却/貸し出しページの分離についての検討
- 認証の方式をID/PASSを入力するページにするか、他の機能を採用するかの検討
部長の想定を超えるアウトプットであったため、 大きな修正点は指摘されませんでした。
これは大きな自信になったのではないでしょうか。
新卒メンバーは、続いて設計フェーズへと進んで行きます。
設計フェーズ
設計フェーズで実施するべきことは、画面遷移図・シーケンス図の作成とデータベース設計です。
このフェーズでは、実装を進めるうえで明らかにしておかなければいけない処理手順を書き出します。
また、各機能のシーケンス図を作成するうえで、必要となるデータベースのテーブル設計も明らかになるため、
シーケンス図作成後に、データベース設計を進めます。
設計フェーズ前半では、そもそもの設計の進め方がわかないという理由から、新卒メンバーはシーケンス図の作成やデータベース設計に苦戦してしまいました。
とっかかりとして、1つのシーケンスを書き出すところをチューターと一緒に行い、
イメージを掴んでもらいながら設計を進めていきました。
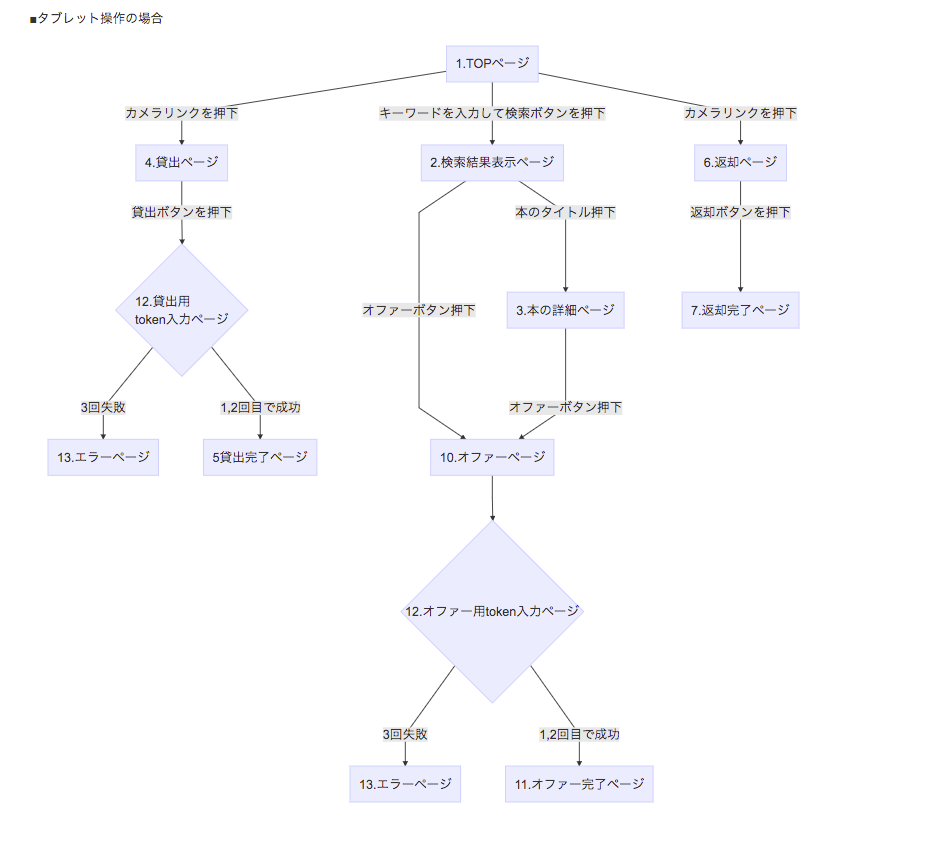
画面遷移図

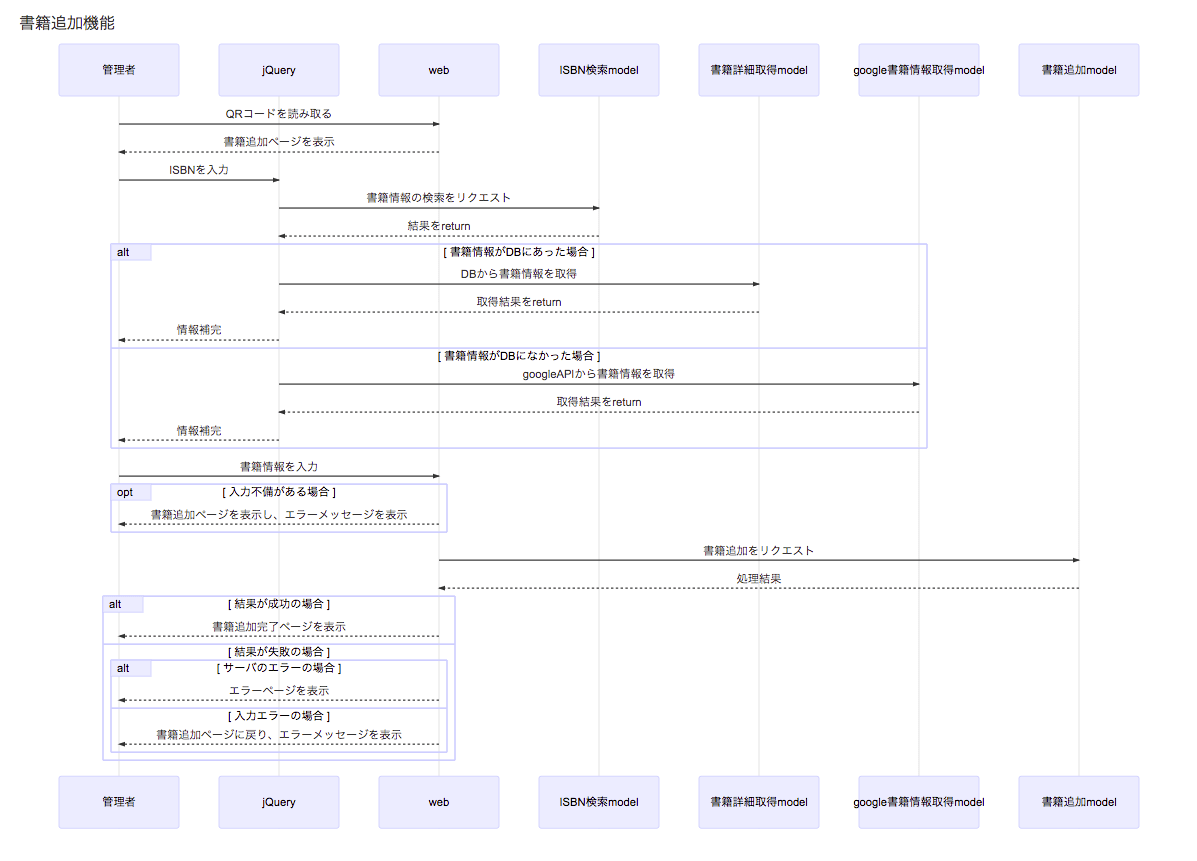
シーケンス図

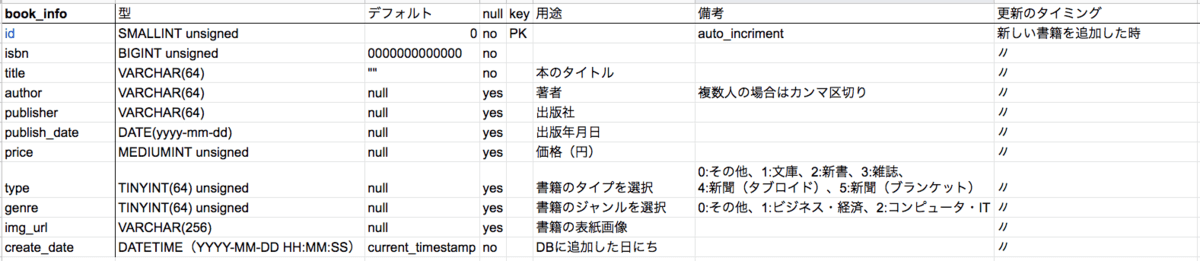
データベース設計

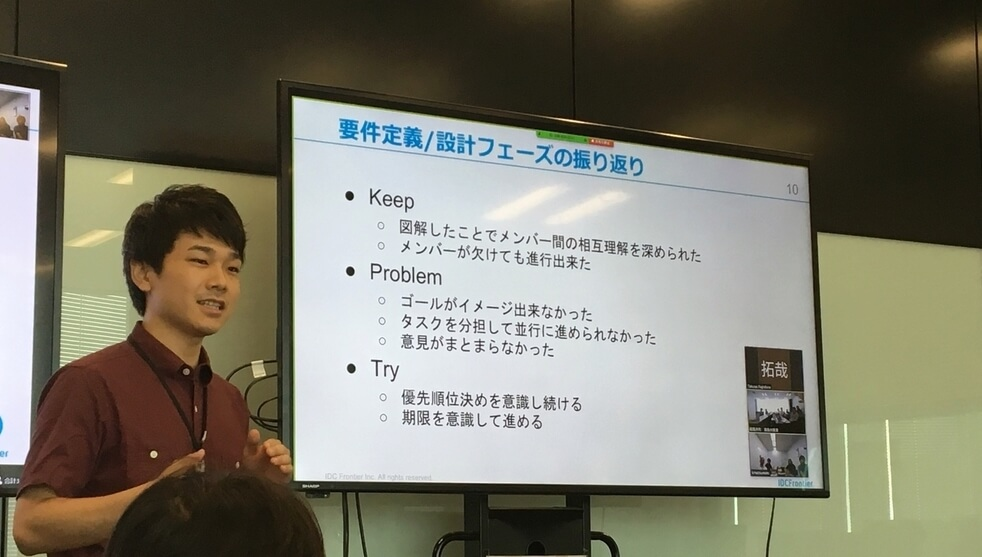
設計レビュー実施
3回目の部長レビューを実施。レビューも3回目ということでそろそろ慣れたかなと思いきや、
やはり準備前はバタバタ。発表者が明確に決まっていなかったり、発表資料表示がスムーズではなかったりと、
要件定義レビュー時の反省を生かせず、準備不足感が否めませんでした。

レビュー後の宿題
レビューの結果としては、大筋問題ないというコメントをいただけましたが、宿題も多く残りました。
- オファー機能は仕組み自体も複雑なので、実装も複雑化する懸念がある
- 実装期間を鑑みて、どこまでの完成を目指すのかを決めておかないと中途半端な状態で終わってしまう
- 初回のデータベース設計としては、想定より良いが、細かい点で気になる点がある。
サービス開発会議での進捗報告
設計フェーズまで完了したので、本部で行ってる会議でここまでの進捗報告を行いました。
要件定義フェーズでのアウトプットとして、要件定義書を提示し、
業務フローの洗い出し→必要な機能の洗い出し→機能ごとの要件洗い出しという流れは、
聞き手にとってもイメージしやすかったという手応えを感じました。
設計フェーズについても同様で、アウトプットとして、
画面遷移図、シーケンス図、データベース設計書を提示したことで、
聞き手にイメージが伝わったと思います。
また、激励の言葉もいただきましたので、次回の発表でも好評いただけるように頑張ります。

最後に
要件定義/設計編はここまでになります。
テーマ検討とは異なり、わからないことに直面することが多く、
苦しみながらも、もがきながら前進していく新卒メンバーが印象的でした。
壁を越える前、越えたときのモチベーションの上下であったり、
手応えを掴んでいく様子を間近で見られることがとても臨場感があり、
実装フェーズも非常に楽しみです。
次回、9月中に「実装編」を執筆予定ですので、ご期待ください!